Các cách để thêm Thanh trượt vào Chủ đề của bạn:
-
* Từ chủ đề sử dụng html :
<?php putRevSlider( "alias" ) ?>ví dụ: <?php putRevSlider("homeslider") ?>
Chỉ hiển thị trên trang chủ sử dụng: <?php putRevSlider("homeslider","homepage") ?>
Để hiển thị trên một số trang nhất định, hãy sử dụng:<?php putRevSlider("homeslider","2,10") ?>
-
* Từ bảng tiện ích kéo tiện ích "Cách mạng thanh trượt" sang thanh bên mong muốn
-
* Từ trình chỉnh sửa bài đăng chèn mã ngắn từ bảng thanh trượt
1. Shortcode Phương thức trở lại menu
Từ trang cài đặt chính của thanh trượt, sao chép mã ngắn của thanh trượt vào bảng tạm của máy tính.

Và sau đó dán mã ngắn của thanh trượt vào khu vực nội dung chính của trang của bạn.

2. Quickcode Creatorback trở lại menu
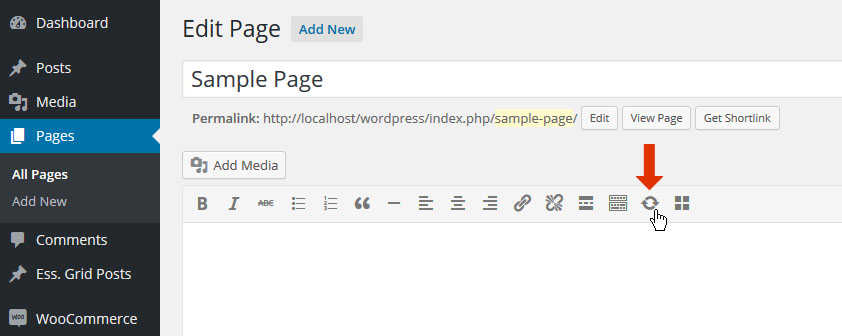
Từ trình chỉnh sửa nội dung chính của trang, chọn biểu tượng "Revolution Slider".

Sau đó chọn một thanh trượt và chọn "Thêm thanh trượt đã chọn".

3. Thêm Slider vào Widget Areaback vào menu
Từ "Menu WP -> Giao diện -> Tiện ích", bạn sẽ tìm thấy "Cách mạng thanh trượt" được liệt kê.

Sau đó kéo và thả hộp "Revolution Slider" vào một trong "Khu vực widget" của chủ đề của bạn.

Tùy chọn widget:

1. Tiêu đề tùy chọn sẽ được hiển thị trên thanh trượt
2. Chọn Thanh trượt thực tế bạn muốn hiển thị
3. Chọn chỉ hiển thị thanh trượt trên trang chủ của bạn
4. Nhập một bộ ID trang để chỉ hiển thị thanh trượt vuông trên một tập hợp các trang cụ thể (ID trang được phân tách bằng dấu phẩy).
4. Trình soạn thảo trực quan
Nếu bạn đã cài đặt plugin Visual Composer, hãy nhấp vào nút "+" để thêm một yếu tố mới.

Tiếp theo, chọn "Revolution Slider 5" và sau đó bạn sẽ được hiển thị Trình tạo mã ngắn nhanh.
Tạo thanh trượt
1. Tạo một thanh trượt mới
1.1 Từ trang quản trị chính của plugin, chọn "Tạo thanh trượt mới".
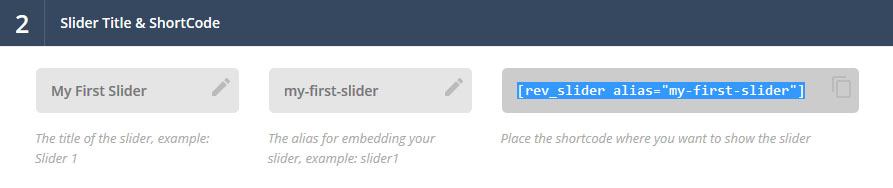
1.2 Nhập Tiêu đề thanh trượt (1) và Bí danh (2) và nhấp vào "Lưu".
Sổ tay:
Trước khi lưu, bạn có thể chọn một số cài đặt của thanh trượt từ trang này. Nhưng việc chọn các cài đặt này không bắt buộc phải chính thức tạo một thanh trượt mới, vì chúng có thể được điều chỉnh sau đó.
Đặt tên bí danh:
"Tiêu đề" của thanh trượt có thể là bất cứ điều gì, nhưng "Bí danh" không nên có bất kỳ ký tự hoặc khoảng trắng đặc biệt nào (nhưng dấu gạch ngang và dấu gạch dưới đều ổn).

1.3 Bây giờ bạn sẽ được chuyển hướng đến trang quản trị chính của plugin nơi bạn sẽ thấy thanh trượt mới được liệt kê.
2. Bắt đầu với Trình trượt Demo
Có hai loại bản demo có thể được nhập khẩu. Đầu tiên là những cái được bao gồm với plugin theo mặc định và thứ hai là những cái có thể được bao gồm trong chủ đề bạn đã mua.
Khi chọn Mẫu Thêm Add Slider, bạn sẽ được hiển thị Thư viện mẫu của Thư viện, bao gồm một mảng lớn các mẫu miễn phí để bạn lựa chọn và cũng có thể tìm thấy Thanh trượt cao cấp.
2.1 Thêm mẫu thanh trượt
Chọn "Thêm mẫu thanh trượt", xem Thư viện mẫu.
Lưu ý quan trọng:
Đăng ký Mã mua hàng của bạn để có quyền truy cập vào Thanh trượt Premium miễn phí.
Bộ lọc danh mục: Thu hẹp tìm kiếm mẫu của bạn vào một danh mục cụ thể.
Cập nhật thư viện: Kiểm tra xem các mẫu mới có sẵn không.
Mới / Cập nhật: Xem các mẫu mới nhất.
Thanh cuộn: Cuộn cửa sổ danh sách mẫu để xem các mẫu bên dưới nếp gấp.
Nút xem trước: Xem bản demo trực tiếp của mẫu.
Đã cài đặt: Tín hiệu mà mẫu đã được tải xuống.
Chưa được cài đặt: Tín hiệu mà mẫu chưa được tải xuống.
Nhấp vào biểu tượng "+" để xem chi tiết của mẫu và cài đặt mẫu.
Sổ tay:
Nếu mẫu chưa được tải xuống, # 5 và # 6 sẽ chỉ được thay thế bằng nút có tiêu đề "Cài đặt thanh trượt".
Tổng quan về mẫu: Thông tin cơ bản về mẫu.
Ghi chú thiết lập: Thông tin quan trọng về việc sử dụng thanh trượt.
Yêu cầu: Thông tin về phiên bản plugin tối thiểu và Bổ trợ cần thiết để cài đặt mẫu.
Phiên bản đã cài đặt / có sẵn: Thông tin về phiên bản hiện tại của mẫu được cài đặt và phiên bản mới nhất có sẵn.
Cài đặt lại Slider: Hữu ích khi các mẫu được cập nhật và cả cho các trường hợp khi nội dung mẫu bị xóa do tai nạn.
Thêm thanh trượt: Cài đặt mẫu.
Trở thành "Khách hàng trực tiếp" cho Thanh trượt cao cấp:
"Thanh trượt cao cấp" chỉ khả dụng cho khách hàng trực tiếp và không khả dụng nếu plugin được đóng gói với chủ đề của bạn. Nhưng nếu bạn muốn truy cập vào Premium Slider ', hãy truy cập liên kết bên dưới để tìm hiểu cách bạn có thể trở thành khách hàng trực tiếp.
Sau khi chọn mẫu của bạn, chọn cách bạn muốn nhập nó. Trực tuyến trực tuyến sẽ nhập mẫu tự động từ các máy chủ ThemePunch, nhưng bạn cũng có thể chọn vùng địa phương và nhập thanh trượt từ một trong các khóa demo có trong nguồn gốc của plugin.
Ví dụ bên dưới, chúng tôi sẽ tiếp tục với tùy chọn của Local Local.
Sổ tay:
"Mẫu cao cấp" chỉ khả dụng dưới dạng nhập khẩu "Trực tuyến".
Để hoàn thành quá trình nhập vào Local Local, từ thư mục nguồn gốc của plugin, bạn sẽ tìm thấy một thư mục có tên là example example-zips. Nhấp vào nút Duyệt duyệt của Google (# 1) và xác định vị trí tệp zip được liệt kê trong hộp màu xanh lá cây từ máy tính của bạn (ví dụ: exwebproduct.zip Lần). Sau đó nhấp vào Nhập khẩu Mẫu Slider hấp dẫn (# 2).
Sau đó, bạn sẽ thấy thanh trượt mẫu được liệt kê trong trang quản trị chính của plugin.
2.2 Thanh trượt nhập khẩu
Sử dụng tùy chọn này để nhập bản demo có thể có trong chủ đề bạn đã mua.
Đặc biệt lưu ý:
Trừ khi được hướng dẫn bởi tác giả chủ đề của bạn, hãy sử dụng các lựa chọn mặc định "Hoạt hình tùy chỉnh" và "Kiểu mặc định".
3. Quản lý thanh trượt
1. Tùy chọn chung
a. Embed Slider - Xem các tùy chọn về cách có thể thêm thanh trượt vào một trong các trang của bạn.
b. Xuất - Tạo một tệp zip của thanh trượt của bạn có thể được nhập vào một trang web khác.
c. Xóa - Xóa thanh trượt.
Cười mở miệng. Sao y - Tạo một bản sao của thanh trượt hiện tại.
e. Xem trước - Xem bản xem trước nhanh của thanh trượt từ bên trong quản trị viên của thanh trượt.
2. Cài đặt thanh trượt - Nguồn nội dung, Tùy chọn bố cục, v.v.
3. Tạo / Chỉnh sửa slide - Quản lý slide cá nhân.
Lưu ý quan trọng về Cài đặt thanh trượt:
Tùy thuộc vào Loại thanh trượt của bạn, không phải tất cả các cài đặt sẽ được áp dụng cho thanh trượt của bạn. Ví dụ: Cài đặt băng chuyền sẽ chỉ được hiển thị khi "Loại thanh trượt" của bạn được đặt thành "Băng chuyền" và Cài đặt điều hướng sẽ không được hiển thị cho thanh trượt "Cảnh anh hùng".
Khi điều chỉnh cài đặt thanh trượt của bạn, một hộp xem trước nhỏ sẽ được hiển thị để minh họa cho từng cài đặt. Điều này đặc biệt hữu ích cho các cài đặt, chẳng hạn như Giao diện xuất hiện, Chuyển hướng trực tiếp, v.v., vì nó sẽ cho bạn hình dung nhanh về cài đặt cụ thể.
Trong ảnh chụp màn hình sau đây, Kiểu bóng tối 1 của Bóng được minh họa trong hộp xem trước di chuột.
Dừng tiến trình trượt khi người dùng di chuột qua thanh trượt.
Dừng thanh trượt sau khi tất cả các slide đã lặp một số lần đặt.
Dừng thanh trượt tại một slide cụ thể.
Chỉ trên thiết bị di động
Chế độ ngẫu nhiên / ngẫu nhiên
Dừng tiến trình trượt khi sử dụng di chuột qua thanh trượt.
Chọn lặp lại thanh trượt của bạn nếu nó chỉ có một slide (Thanh trượt tiêu chuẩn nhiều nhất được chọn làm Kiểu trượt).
Dừng thanh trượt ra khỏi Viewport
Dừng thanh trượt khi cuộn trang và thanh trượt không còn hiển thị.
Chỉ bắt đầu thanh trượt khi cuộn vào chế độ xem (hữu ích cho các thanh trượt tiếp tục xuống trang).
Tạm dừng thanh trượt khi cuộn ra khỏi tầm nhìn.
Một tỷ lệ phần trăm của thanh trượt cần ở trong / ngoài chế độ xem trước khi thanh trượt bắt đầu hoặc tạm dừng.
Nếu bạn là nhà phát triển đang sử dụng API của thanh trượt, tùy chọn này có thể được sử dụng để chỉ bắt đầu thanh trượt khi phương thức API này được gọi rõ ràng.
Nhấn vào đây để xem một ví dụ mã về cách sử dụng tùy chọn này.
Đặt cài đặt slide riêng mặc định.
Ví dụ: giả sử bạn luôn muốn các trang trình bày cá nhân của mình bắt đầu với một chuyển đổi Slide Slide sang Top. Điều chỉnh giá trị Chuyển đổi của các nhà cung cấp sẽ thiết lập nó để tất cả các trang chiếu mới có một chuyển đổi Slide Slide sang Topx theo mặc định.
Hoặc nếu bạn đã tạo các trang chiếu riêng lẻ, bạn có thể thay đổi giá trị của Chuyển đổi trực tuyến, sau đó chọn hộp kiểm của nó, sau đó nhấp vào Cài đặt được ghi đè lên trên tất cả các nút Slides và chuyển đổi chính cho tất cả các trang chiếu hiện có sẽ được thay đổi thành giá trị mặc định mới.
Dòng hẹn giờ minh họa lượng thời gian trước khi slide tiếp theo được hiển thị.
Nếu hoạt động, chọn vị trí của thanh tiến trình (trên cùng hoặc dưới cùng của thanh trượt), chiều cao của nó tính bằng pixel, cũng như mức độ màu và độ trong suốt của nó.
Thông thường thanh trượt sẽ luôn bắt đầu với slide # 1. Nhưng nếu bạn muốn thanh trượt của bạn bắt đầu với một slide khác, hãy nhập số của slide ở đây.
Hoạt động chuyển đổi đầu tiên
Đôi khi khi thanh trượt của bạn lần đầu tiên bắt đầu, sẽ thanh lịch hơn khi có một chuyển tiếp khác, chẳng hạn như làm mờ đơn giản ngay từ đầu. Sử dụng tùy chọn này nếu bạn muốn chỉ định một chuyển tiếp ban đầu đặc biệt cho slide đầu tiên.
Khi được đặt, quá trình chuyển đổi đặc biệt sẽ chỉ được thực hiện trên slide đầu tiên một lần. Sau đó, một khi các vòng trượt, slide gốc sẽ mặc định trở lại các cài đặt chuyển tiếp slide riêng lẻ của nó.
Slide tiếp theo trên Focus & Vô hiệu hóa hành vi làm mờ / lấy nét
Hành vi của trình duyệt thay đổi khi chuyển đổi giữa các cửa sổ / tab (JavaScript dừng thực thi, v.v.). Nhưng các tùy chọn này thường sẽ sửa các vấn đề trượt liên quan đến chuyển đổi giữa các tab và cửa sổ.
Bóng sẽ được hiển thị bên dưới thanh trượt. Chọn giữa 6 kiểu khác nhau, hoặc chọn Không có bóng Shadow (tùy chọn mặc định). Và xem trước Loại bóng như thể hiện trong phần Primer ở trên.
Các lớp phủ chấm là đồ họa giống như lưới trong suốt sẽ được đặt phía trên các trang chiếu, tạo cho thanh trượt một kiểu giao diện Lưới lưới (có sẵn 4 kiểu). Xem trước các tùy chọn như được hiển thị trong phần Primer ở trên.
Nền chính của thanh trượt. Thông thường nếu các slide riêng lẻ của bạn có hình nền riêng, thì nền chính của thanh trượt sẽ chỉ hiển thị khi thanh trượt tải trước và trước khi slide đầu tiên hiển thị. Nhưng việc đặt nền ở đây cho chính thanh trượt đặc biệt hữu ích khi bạn sử dụng các slide trong suốt (các slide không có hình nền).
Chọn một màu đơn sắc hoặc đặt một hình ảnh làm nền. Áp dụng một số phần đệm để cung cấp cho thanh trượt của bạn một đường viền. Và đặt các tùy chọn hình ảnh nền cụ thể như Nền phù hợp, Lặp lại nền và Vị trí nền.
Đồ họa tải trước hoạt hình của thanh trượt.
Con quay sẽ được hiển thị khi thanh trượt tải lần đầu tiên và cũng cho các slide bổ sung nếu LazyLoad đang được sử dụng. Chọn giữa 6 kiểu spinner khác nhau, hoặc chọn Tắt Off không có spinner.
Vui lòng kiểm tra liên kết này: https://www.themepunch.com/faq/slider-revolution-responsive-tutorial-5-0/ để tạo thanh trượt đáp ứng
Vô hiệu hóa thanh trượt trên thiết bị di động
Chọn tắt toàn bộ thanh trượt trên thiết bị di động. Nếu bị tắt, bạn có thể thay thế thanh trượt bằng hình ảnh dự phòng đơn giản.
Vô hiệu hóa Ken Burn trên thiết bị di động
Hiệu ứng Ken Burns là một hình ảnh động tiên tiến trông tuyệt vời trên máy tính để bàn, nhưng đối với các thiết bị di động, việc cung cấp một thanh trượt đơn giản hơn đôi khi có thể là trải nghiệm người dùng tốt hơn. Tùy thuộc vào sở thích của bạn, bật và tắt hiệu ứng KenBurns cho thiết bị di động với cài đặt này.
Ẩn phần tử dưới chiều rộng
Chọn ẩn toàn bộ thanh trượt, các lớp riêng lẻ hoặc tất cả các lớp khi kích thước màn hình nằm dưới độ rộng pixel cụ thể (ví dụ 640px, v.v.).
Ẩn các lớp rất hữu ích khi nhiều nội dung hiển thị độc đáo trên máy tính để bàn, nhưng thực sự không có đủ bất động sản (không gian màn hình) để phù hợp với mọi thứ trên thiết bị di động.
Các lớp được xác định trước là một lớp cụ thể mà bạn đã thiết kế để ẩn giấu ở dưới độ rộng pixel được đặt ở đây cho cài đặt này.
Căn chỉnh mặc định cho thanh trượt. Các tùy chọn là bên trái, và trung tâm, hoặc bên phải.
Margin Top, Margin bottom
Thêm một số khoảng trắng phía trên hoặc bên dưới thanh trượt liên quan đến nội dung khác trên trang. Cả hai số dương và số âm được hỗ trợ.
dẫn đường
1. Tùy chọn chung: Tầm nhìn & Vị trí
Các mũi tên, Đạn, Tab và Ngón tay cái đều có các tùy chọn Hiển thị trực quan và Chế độ hiển thị trực tuyến, tương tự, sẽ được mô tả ở đây trong phần Tùy chọn chung Tùy chọn cho tính ngắn gọn.
1.1 Tầm nhìn
Luôn luôn hiển thị
Có = Hiển thị phần tử điều hướng mọi lúc
Không = Chỉ hiển thị phần tử điều hướng trên chuột di chuột
Ẩn dưới chiều rộng
Vô hiệu hóa yếu tố điều hướng dưới một chiều rộng màn hình nhất định. Ví dụ, hình thu nhỏ trông tuyệt vời trên máy tính để bàn, nhưng thường được ẩn tốt hơn trên màn hình nhỏ hơn.
Ẩn sau trên thiết bị di động
Lượng thời gian tính bằng mili giây trước khi điều hướng biến mất khỏi tầm nhìn sau khi xảy ra một lần nhấn Tap trên các thiết bị di động.
Ẩn trên chiều rộng
Vô hiệu hóa yếu tố điều hướng trên một chiều rộng màn hình nhất định.
Ứng dụng thực tế của "Hide Under Width" và "Hide Over Width" kết hợp:
Kết hợp hai tùy chọn này đặc biệt hữu ích để chuyển đổi giữa hai loại điều hướng khác nhau tùy thuộc vào kích thước màn hình:
Tab -> Ẩn Dưới Chiều rộng -> 850px
Đạn -> Ẩn trên Chiều rộng -> 850px
KẾT QUẢ:
Các tab sẽ được hiển thị trên kích thước màn hình 850px (máy tính để bàn)
Đạn sẽ được hiển thị dưới kích thước màn hình 850px (di động)
1.2 Vị trí
Align ngang / Offset ngang
Align Align: Căn chỉnh điều hướng sang trái, phải hoặc giữa của thanh trượt.
Offset ngang: Áp dụng lề trái / phải cho điều hướng liên quan đến căn chỉnh ngang của nó (số dương và số âm được hỗ trợ).
Align dọc / Offset dọc
Căn dọc: Căn chỉnh điều hướng đến trên cùng, dưới cùng hoặc giữa của thanh trượt.
Offset dọc: Áp dụng lề trên / dưới cho điều hướng liên quan đến căn chỉnh dọc của nó (số dương và số âm được hỗ trợ).
Sắp xếp theo
Chọn xem các thành phần điều hướng có nên tự căn chỉnh dựa trên toàn bộ khu vực của thanh trượt hay không, nếu nó luôn luôn bị giới hạn trong Lưới Lớp Lưới (hoạt động tương tự như tùy chọn Hành vi phản hồi của lớp).
điều hướng-tầm nhìn-vị trí
2. Tùy chọn phổ biến: Kiểu điều hướng tùy chỉnh
Chọn # 1 để mở bảng kiểu tùy chỉnh.
Sau đó chọn màu sắc và kiểu bạn muốn sử dụng cho điều hướng thanh trượt của bạn (# 2)
Sau đó lưu bộ màu yêu thích của bạn cho Kiểu điều hướng đã chọn của bạn làm Kiểu cài đặt trước (3a), sau đó sử dụng lại các kiểu yêu thích của bạn cho thanh trượt tiếp theo (3b).