Có phải hằng ngày bạn phải đau đầu để tìm kiếm màu sắc phù hợp với thiết kế? Cho du bạn có ghét việc này đến đâu thì khi còn là một Designer thì chắc chắn bạn phải làm việc với nó. Nếu bạn đang cảm thấy khó khăn, chúng ta có một số mẹo hay được chia sẻ bởi UXlagi nhằm giúp bạn lựa chọn màu sắc tốt hơn.
DÙNG ÍT MÀU
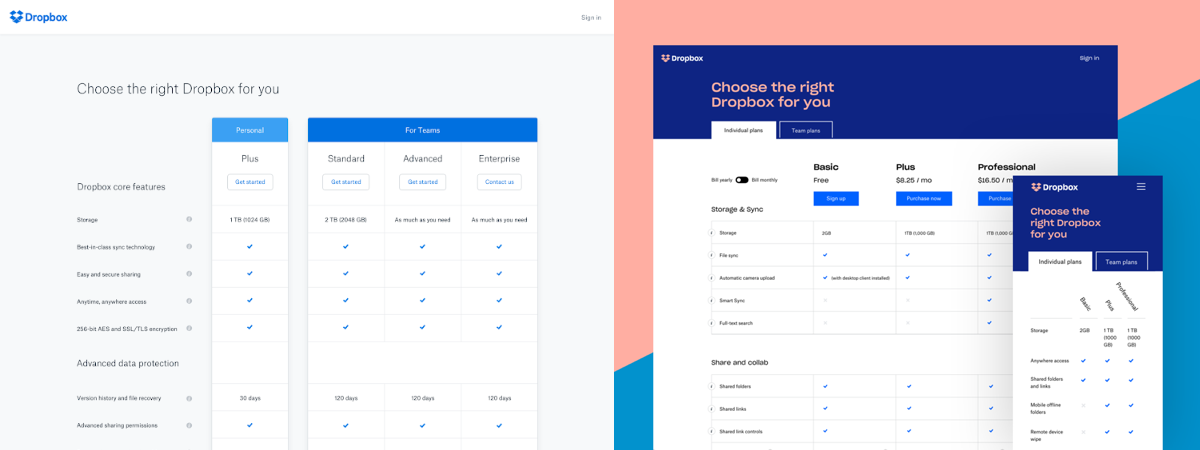
Sau 10 năm trung thành với thiết kế tối giản cùng màu trắng và xanh da trời, Dropbox đã quyết định thiết kế lại toàn bộ thương hiệu mới để nhắm đến đối tượng người dùng mới là dân làm sáng tạo. Chắc cả đội nghĩ rằng dân sáng tạo thì hẳn là phải thích màu mè nên thiết kế mới nhìn rất táo bạo (với màu xanh dương đậm và màu hồng san hô)! Tuy nhiên, không ít lâu sau, thiết kế màu mè mới của trang Giá cả, một trong những trang quan trọng nhất trong kênh bán hàng của Dropbox, bị sụt giảm mọi thông số một cách nghiêm trọng.

Trang “Giá cả” của Dropbox trước (trái) và sau (phải) khi “làm màu”
Nghiêm trọng đến nỗi, Dropbox phải đổi lại thiết kế cũ cho riêng mỗi trang này, mặc kệ cho nó lạc loài giữa mấy trang thiết kế mới. Mà ngộ, rõ ràng nhìn màu mè bắt mắt hơn hẳn, sao lại thua cái thiết kế cũ đơn điệu kia nhỉ, chả lẽ “làm màu” là sai? Sau khi về phòng đóng cửa bảo nhau, họ phát hiện ra rằng bảng màu táo bạo của thiết kế mới ảnh hưởng xấu đến tính rõ ràng và độ tin cậy của trang. Thay vì kể chuyện với người dùng rằng, “Tụi tui rất uy tín và làm ăn đàng hoàng. Đây, bạn có thể xem chi tiết rõ ràng dễ đọc, tụi tui có giấu gì đâu!” thì tiêu đề màu mè lại giành phần kể, “Thấy tui mới phẫu thuật đẹp không? Đừng nhìn xuống dưới, nhìn tui đây nè, màu xanh huyền bí nè!”.
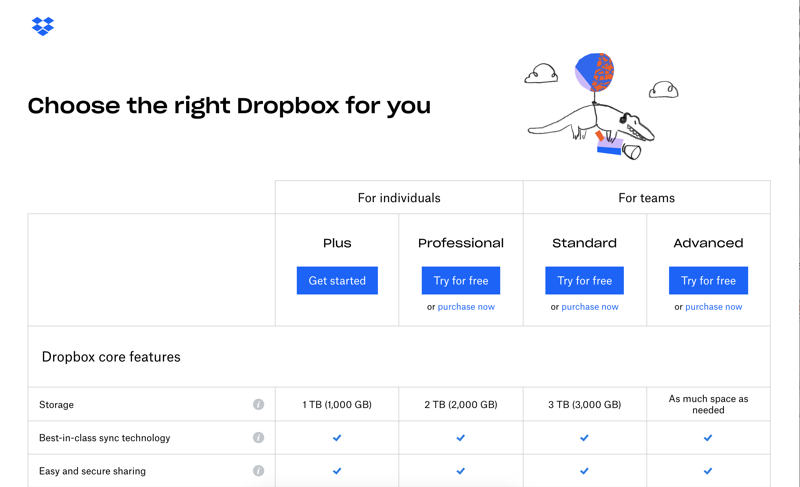
Để sửa chữa lỗi sai, Dropbox vội vàng bỏ bớt nhân vật màu xanh và hồng san hô kể chuyện lạc đề đi, và tinh giản trang lại. Kết quả lần này, trang mới không những phục hồi lại, mà còn ghi điểm cao hơn cả trang cũ lúc đầu cùng màu xanh da trời đơn giản và thân thiện với người dùng! Hóa ra, “làm màu” chả có gì sai. Chỉ cần “làm màu” đúng chỗ thôi!

Trang “Giá cả” của Dropbox sau khi màu mè đúng chỗ
Điều mình muốn nói đến từ câu chuyện này là chúng ta nên dùng càng ít màu càng tốt khi thiết kế UX. Hầu hết trong tất cả các trường hợp, chỉ cần chọn màu tông màu chủ đạo rồi lấy các tông màu (sắc độ khác nhau) của màu đấy để tạo phân cấp thị giác là ổn.

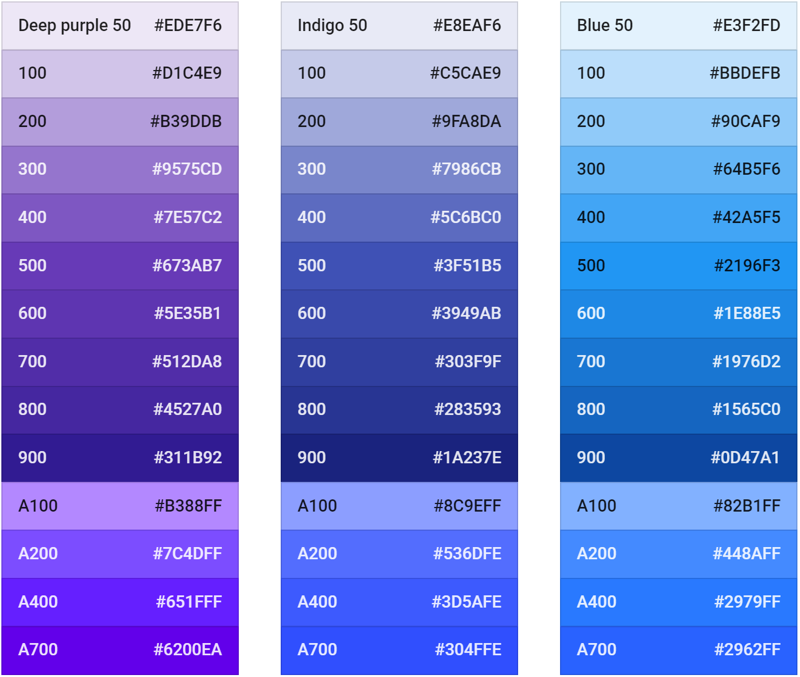
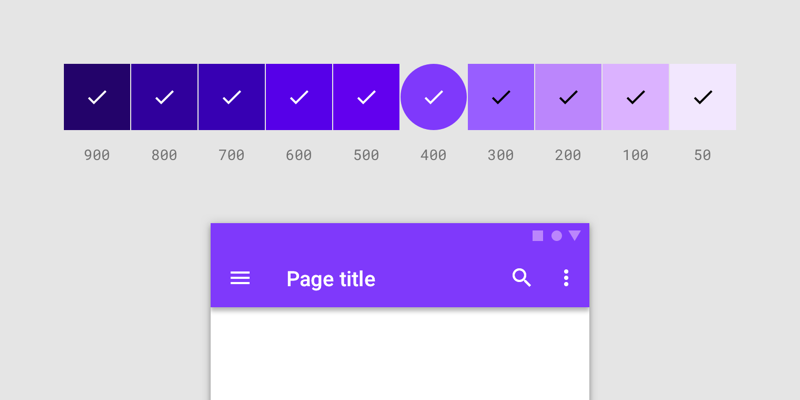
Màu ăn liền của hệ thống thiết kế Material của Google
Hệ thống thiết kế Material của Google có chia sẻ bộ màu miễn phí có thể sử dụng trong hầu hết các mục đích trên đời. Công đoạn sử dụng trong giao diện sẽ là:
-
Chọn màu chủ đạo, ví dụ màu tím (purple), thì bạn sẽ chỉ dùng màu trong cột màu đầu tiên bên trái ở trên;
-
Màu giữa cột 500 sẽ là màu thường dùng. Nếu thông tin càng quan trọng thì bạn có thể chọn màu đậm dần lên thành Purple 600, 700, 800, 900;
-
Nếu có các thành phần có liên quan đến thông tin chính nhưng càng ít quan trọng hơn sẽ dùng màu nhạt dầnnhư là Purple 400, 300, 200, 100.
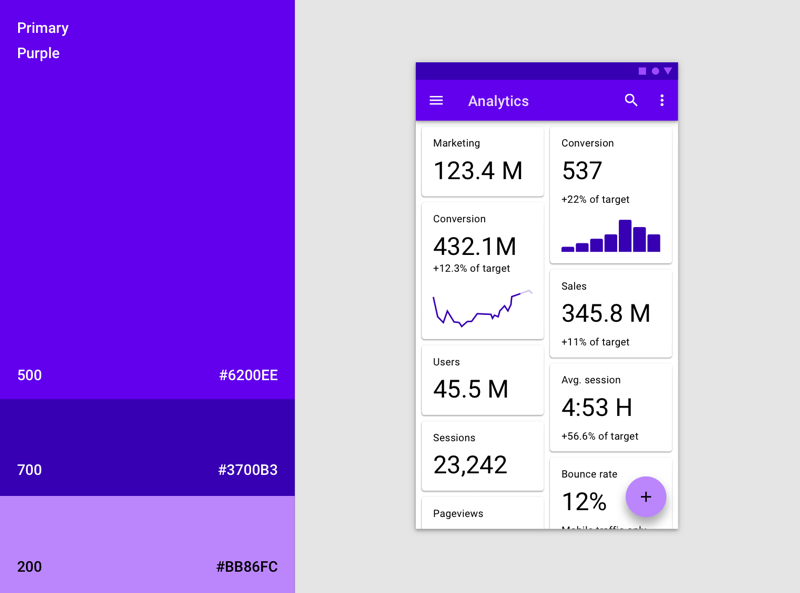
Kết quả:

Ví dụ ứng dụng phân tích thị trường dùng màu tím chủ đạo
DÙNG NHIỀU MÀU
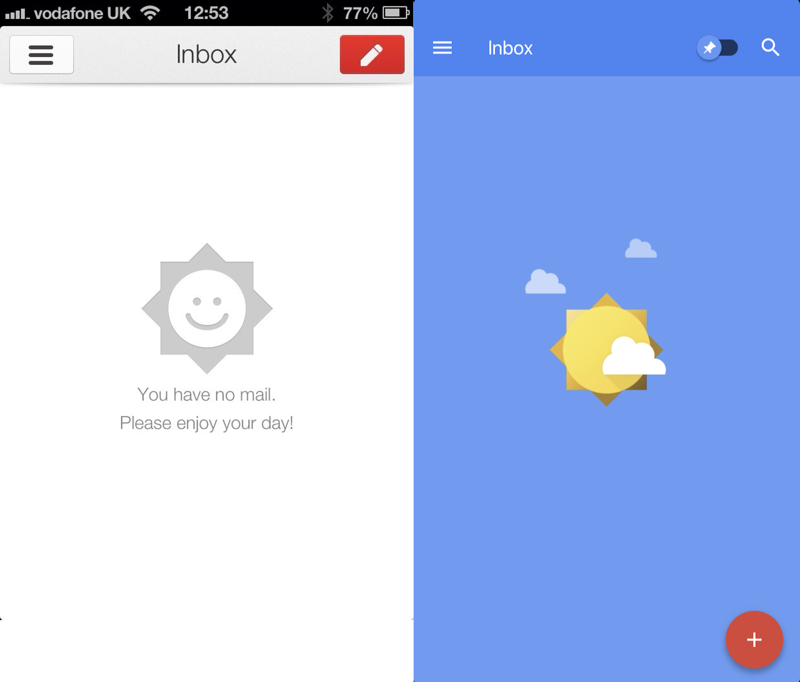
Một số bạn do công việc hàng ngày phải trả lời nhiều email đã luyện môn công phu “Không Thư Thần Chưởng”. Mục đích môn công phu này là cố gắng đọc và dọn sạch sẽ email để tập trung làm những thứ khác hữu ích hơn trong ngày. Google có hai ứng dụng đọc thư là Gmail và Inbox 6 với 2 thiết kế rất khác nhau khi người dùng đọc hết thư mới.

Gmail: “Nhìn trống quá, hay mình chừa lại email cho đỡ trống nhỉ?”
Inbox (phải): “Đẹp quá, lúc nào màn hình cũng thế này thì thật tốt!”
Gmail dùng màu xám và trắng để kể câu chuyện Thùng Thư Trống. Màu này tạo cảm giác trống trải và làm người dùng liên tưởng đến những thông báo trạng thái sai. Trong khi đó, Inbox dùng màu xanh và vàng tươi để chúc mừng người dùng dọn được cả thùng thư, có thể ra đường làm gì có ích cho cuộc đời. Giống như hiệu tượng Trần Cao và Hướng Cây vậy, chúng ta có khả năng tạo ra thiết kế có môi trường phù hợp với mục đích của người dùng.
Dùng nhiều màu khó hơn dùng một màu rất nhiều.
Kể cả bạn đã ngâm cứu chán chê bài Ý Nghĩa Của Màu để chọn được các màu quen thuộc với người dùng, hoặc ngay khi bạn đã cẩn thận áp dụng phân cấp thị giác để kể câu chuyện hay với người dùng. Nhưng, làm thế nào để các màu đấy trông hài hòa với nhau?
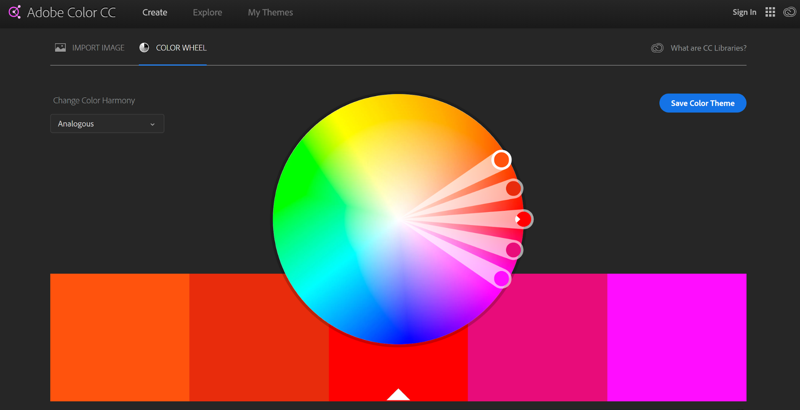
Mình giới thiệu với bạn công cụ Adobe Color. Đây là công cụ giúp bạn tự tạo các gam màu ăn rơ với nhau dựa trên bánh cầu vồng.

Chọn một màu bất kỳ sẽ ra các màu tương ứng (gam màu)
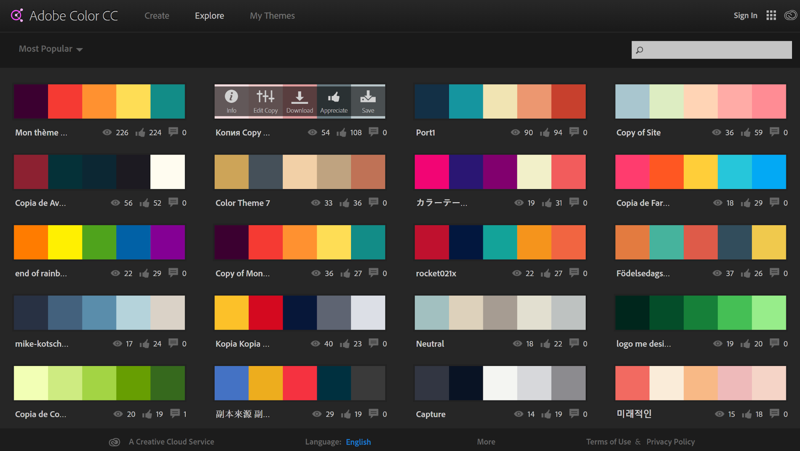
Công cụ này cũng là sân chơi chia sẻ của mọi người trên toàn thế giới. Bạn sẽ có thể tìm được gam màu của một “cơn mưa mùa hè”, “cô gái HQ má hồng”, “đêm buồn nghe nhạc”, v.v. đủ các tâm trạng mỹ miều diễn tả bằng màu.

Trang “Khám phá” của Adobe Color
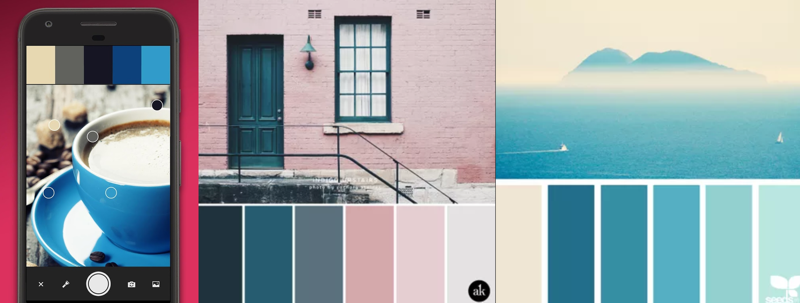
Nếu vẫn chưa tìm được bộ màu bạn muốn dùng, bạn có thể tự tạo màu từ cuộc sống của bạn. Tải ứng dụng Adobe Capture rồi chụp ảnh những cảnh bạn thích.

Chụp ảnh để tự tạo bộ màu từ đồ vật và cảnh quan quanh bạn
ĐỪNG QUÊN LUÔN PHẢI CÓ ĐỘ TƯƠNG PHẢN TỐT
Hồi mùa xuân 2017, mình về thăm trường MIT để tổ chức một buổi sơ cấp về thiết kế cho sinh viên ngành công nghệ. Sáng sớm 9 rưỡi (rất sớm với sinh viên đại học), mình đến phòng học và bất ngờ thấy một bác tóc bạc phơ cựu sinh viên cũng đi học. Đến cuối buổi, bác mới lại giới thiệu bác là bác sỹ làm việc trong thành phố. Học xong buổi này, bác ấy thấy bảng màu của hệ thống thiết kế Material rất hữu dụng. Trong ngành ý tế của bác, máy móc thường một là xám đen lờ mờ, hay hai là phức tạp xanh đỏ lòe loẹt. Bác kể: trong phòng thiếu ánh sáng hay lúc mồ hôi làm mờ mắt, biết con số nào là quan trọng và việc đọc được chữ hay không có thể ảnh hưởng đến sự sống còn với bệnh nhân. Bạn thấy không? Việc thiết kế tốt có thể cứu mạng người đấy.

Tông màu tím từ 900 đến 400 nên dùng chữ trắng, còn từ 300 đến 50 phải dùng chữ đen mới đọc được
Như vậy là bạn đã tìm hiểu qua một số mẹo hay giúp bạn sử dụng màu sắc hiệu quả hơn trong thiết kế, hy vọng nó có thể giúp ích cho bạn.
Theo designervn.net