Trong CSS, các thủ tục setting đóng vai trò to lớn, nhưng bên cạnh đó, cách đặt tên theo các từ đơn sao cho phù hợp cũng quan trọng không kém !
Tuỳ mỗi cá nhân mà sẽ có các cách đặt tên khác nhau, tuy nhiên nếu đặt các từ đơn với ý nghĩa không phù hợp, thì việc tìm kiếm bằng cách search theo các từ đó sẽ trở nên khó khăn. Hẵn có nhiều list để cho bạn đặt tên class, nhưng những trang web viết các từ đơn Tiếng Anh cần sử dụng đó với ý nghĩa thực sự phù hợp, tôi nghĩ là không nhiều.
Đặt tên rất khó, nhưng cũng rất quan trọng !
Trong CSS thì Design Philosophy rất quan trọng, nhưng trong làm việc thực tế, việc gắn các tên theo đúng ý nghĩa của chức năng và tên gọi cũng rất cần thiết để ta không bị rối.
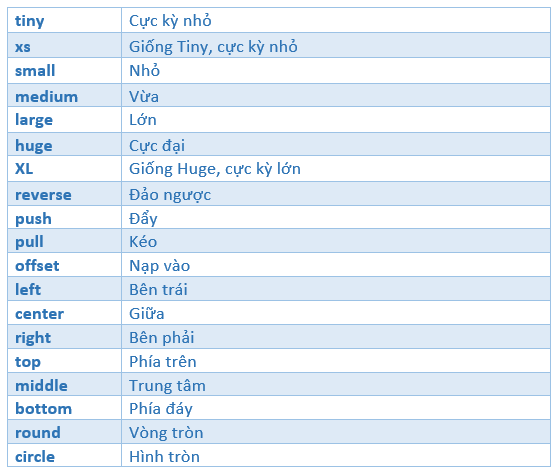
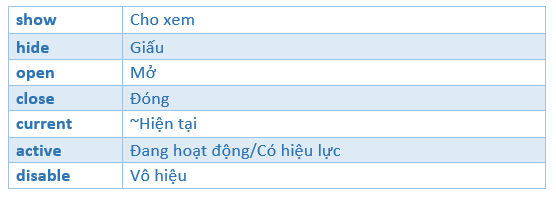
Tài liệu dưới đây là những thông tin tổng hợp của các nhân của tôi về các từ đơn Tiếng Anh được sử dụng trong CSS, với ý nghĩa và tính năng được rút ngắn gọn hết sức có thể.
Và đây không chỉ được sử dụng để làm Class name cho tính năng, UI hay Appearance mà còn khuyến khích các bạn sử dụng làm Class name cho vai trò của các Component đó hay cho mục tiêu của phần Design.
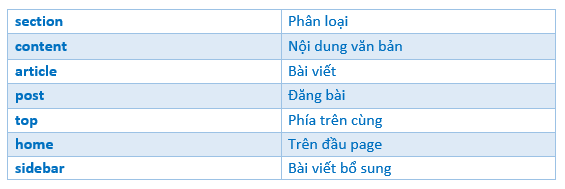
PLACE

COMPARISON

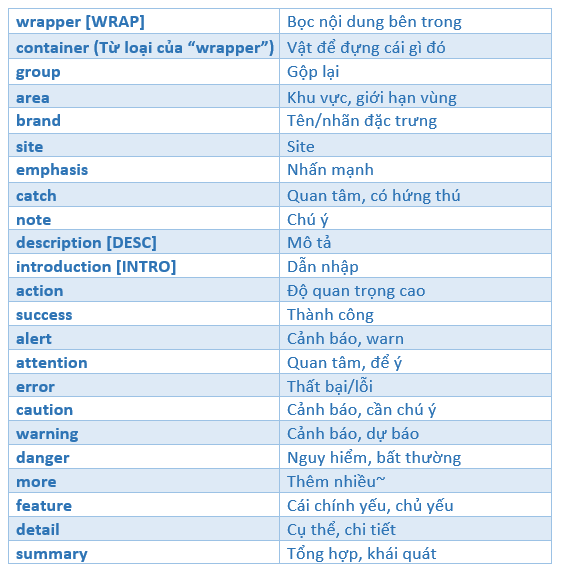
BỔ SUNG

CONTENT

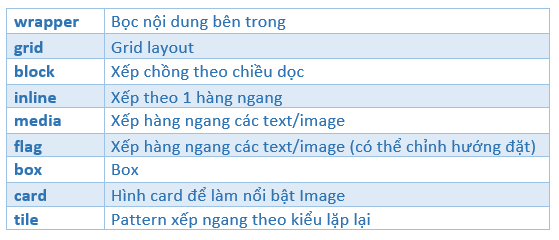
LAYOUT PATTERN

UI
-
TEXT
-
IMAGE
-
NAVIGATION
-
FORM
-
ETC.
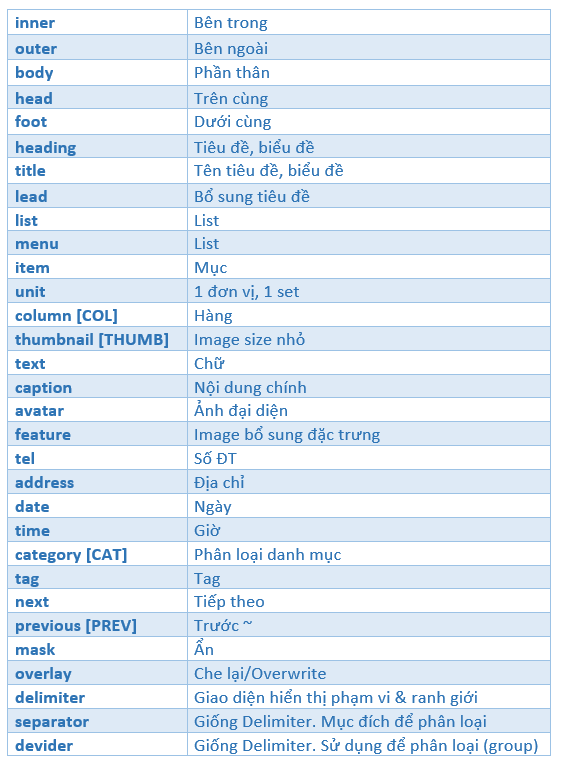
ELEMENT

MODIFIER

TRẠNG THÁI

Mong rằng các thông tin bổ ích này có thể giúp các bạn sử dụng để làm việc hiệu quả hơn !