Giới thiệu
Hôm nay mình xin chia sẻ 1 số Layout và UI component quen mà có lẽ là quen thuộc với nhiều người khi làm dự án, hay bắt gặp trên mạng. Cái này nó như 1 dạng template có code sẵn mọi người có thể tham khảo rút ngắn được thời gian code Frontend.
UI component & layout
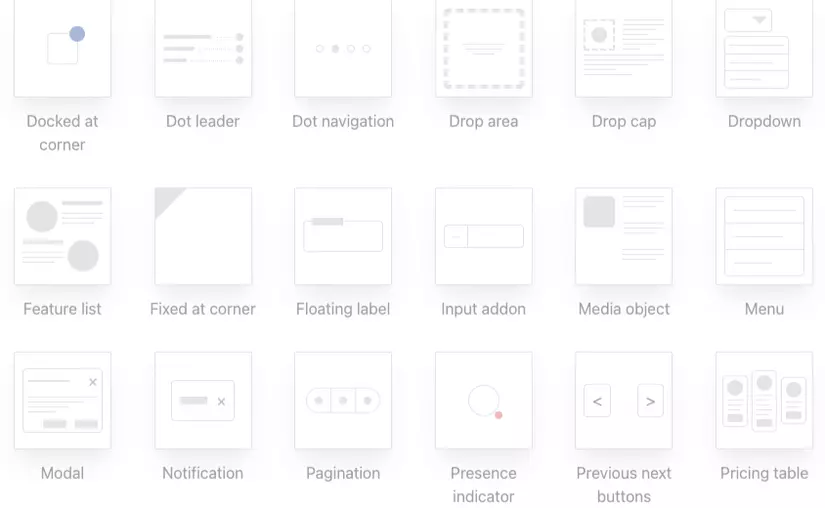
CSS Layout

Ưu điểm của CSS layout :
-
Không liên quan ảnh hưởng 1 chút gì tới style đang có sẵn
-
Không cần framework
-
Làm bằng CSS đơn giản nhất vì vậy không có bug
-
Dùng được với những CSS mới nhất ví dụ như Flexbox
-
Có ví dụ thực tế
-
Có thể dùng miễn phí bằng MITライセンス
Patterns -CSS Layout

Ưu điểm của Patterns -CSS Layout
-
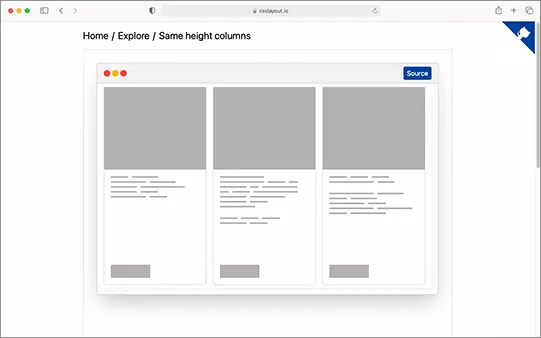
Sử dụng code từ demo
-
Ở button phía trên bên phải có thể chuyển đổi qua lại được từ source code và demo
Same column height

<div style="display: flex;">
<div style="
flex: 1;
margin: 0 8px;
display: flex;
flex-direction: column;
">
...
<div style="
flex: 1;
">
...
</div>
...
</div>
...
</div>
Sticky table headers

<table>
<thead>
<tr>
<th style="
background-color: #ddd;
position: sticky;
top: 0;
z-index: 9999;
">
...
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Lời kết
Với những layout và UI component có sẵn các bạn có thể copy/ pase tham khảo sẽ rút ngắn được nhiều thời gian cho việc viết giao diện của mình, hi vọng sẽ giúp ích cho các bạn trong công việc, nâng cao hiệu suất và tiết kiệm được nhiều thời gian.