Đôi khi trong cuộc sống, có lẽ bạn từng truy cập vào một vài trang web khá tệ. Việc khó di chuyển, hay bố cục màu sắc lộn xộn hoặc phông chữ quá nhỏ, đều có thể trở thành lý do khiến bạn có thể không bao giờ muốn truy cập lại trang web đó nữa.
Nếu bạn cũng giống chúng tôi và muốn khách hàng tiềm năng của mình truy cập trang web của bạn mà không cảm thấy khó chịu, sau đó đọc tiếp để tìm hiểu một số mẹo và bí quyết để giữ cho trang của bạn luôn hoạt động hiệu quả. Ngược lại nếu bạn không giống như những gì chúng tôi nói bên trên và chỉ muốn làm ô nhiễm hệ thống mạng internet, thì có lẽ bạn nên đăng lên bảng hình ảnh ẩn danh!
Thiết kế web tốt phụ thuộc vào một số tiêu chuẩn quan trọng liên quan đến trải nghiệm người dùng. Đó là bề ngoài, mục đích và chức năng của trang web của bạn. May mắn thay, việc kiểm tra tất cả các điểm này dễ dàng hơn nhiều so với bạn nghĩ.
Áp dụng một số “quy tắc vàng” trong Thiết kế
Sự đơn giản
Mặc dù mọi người thường cố gắng nhồi nhét càng nhiều thông tin càng tốt vào một trang, nhưng khách truy cập của bạn sẽ đánh giá cao hơn về bố cục mà họ có thể hiểu trong nháy mắt. Trên thực tế, khách truy cập vào trang web của bạn có thể đưa ra nhận xét về nó trong vòng dưới 3 giây. Nếu mất quá nhiều thời gian để tải, hoặc họ không thể xác định trang họ cần đến trong thời gian đó, họ thường sẽ thoát ra.
Tối giản các trang của bạn thực sự có lẽ khá đơn giản! Bám sát các bố cục được thử nghiệm hiệu quả như các mẫu vẽ kẻ ô, với các hình ảnh lớn mô tả các phần khác nhau của một trang. Các công cụ và biểu tượng hữu ích như giỏ mua hàng, thanh tìm kiếm hoặc nút để đưa khách truy cập quay lại trang chủ nên được đặt ở đầu trang, nơi hầu hết mọi người để mắt đến đầu tiên trong khi lướt qua. Bạn cũng không nên sợ khoảng trắng; kể cả các vùng đệm giữa các phần khác nhau và trên lề của trang của bạn khiến nó có một bề ngoài dễ nhìn, dễ chịu.
Thu hút thị giác
Trong quá trình xây dựng trang của bạn, hãy thỉnh thoảng lướt qua để xác định xem bạn có thấy nó đẹp mắt không. Nếu không thì có lẽ bạn cần tân trang lại. Sử dụng kho ảnh được cấp phép miễn phí có thể khiến công việc tô điểm cho trang web của bạn dễ dàng hơn. Bạn cũng có thể tạo ra những tác phẩm kì diệu nhằm thu hút thị giác bằng cách bám vào bảng màu phù hợp với thương hiệu của công ty bạn hoặc chỉ đơn giản là trông chúng đẹp. Nếu bạn không có năng khiếu nghệ thuật, thì có thể thử sử dụng bảng màu được tạo sẵn miễn phí.
Dễ đọc
Để tránh bức tường chi chít chữ đáng sợ được đề cập trước đó, hãy tối giản lượng thông tin trên trang của bạn một cách phù hợp. Khi đọc trực tuyến, mọi người thường thích lướt qua nội dung trên trang thay vì đọc mọi thứ theo từng dòng. Tiêu đề, phụ đề và đề mục là những thứ đầu tiên khách truy cập sẽ nhìn thấy khi khám phá hoặc tìm kiếm một cái gì đó cụ thể, vì vậy tốt hơn là bên dưới những đầu đề lớn hơn chỉ nên chứa một ít nội dung thân bài để khách truy cập của bạn không phải lướt qua một lượng lớn lượng thông tin vô dụng để có được những gì họ cần.
Trong các phần thân bài này, bạn sẽ thường gắn thêm một (hoặc một vài) liên kết chỉ dẫn mọi người đi đúng hướng, dẫn chúng ta đến điểm tiếp theo của chúng ta…
Hãy chắc chắc mục đích thiết kế trang của bạn là gì
Các trang khác nhau đáp ứng những nhu cầu khác nhau
Một trang lớn chứa mọi thứ trên trang web của bạn sẽ trở nên vô ích đối với khách truy cập của bạn nếu họ không biết cách điều hướng nó. Trên các trang lớn hơn, việc chia nhỏ các phần có khoảng trắng hoặc tiêu đề và bao gồm các liên kết neo hữu ích sẽ giúp họ tiếp cận đến nội dung cụ thể trên trang mà không cần cuộn trang xuống. Các trang nhỏ hơn trên trang web của bạn nên có mục đích nhận dạng ngay lập tức, cho dù đó là một trang đích, cửa hàng trực tuyến hoặc trang liên hệ. Các trang không liên quan xuất hiện không mục đích chỉ khiến tắc nghẽn trang web của bạn và điều có thể khiến những khách truy cập cảm thấy lộn xộn, rối rắm, họ có thể sẽ đóng tab và không bao giờ truy cập lại nữa.
Thiết lập các trang được trình bày trên màn hình đích hoặc menu điều hướng theo cấu trúc xây dựng sẽ dễ dàng hơn nếu tuân theo hệ thống phân cấp. Tập hợp các trang có cùng mục đích (ví dụ như trợ giúp) trong một danh mục và đảm bảo mỗi trang trong một danh mục đều có thể phân biệt được với các trang khác bằng những thông tin mà nó cung cấp. Nếu bạn thấy các trang đều xuất hiện sự lặp đi lặp lại, hãy xem xét đến việc hợp nhất chúng lại.
Nội dung phù hợp sẽ giữ chân khách truy cập
Thiết kế các trang của bạn để có thể dễ nhìn và dễ tìm là một chuyện, nhưng một khi khách truy cập của bạn vào đó, điều đầu tiên họ sẽ cần là có thể tìm thấy những gì họ đang tìm kiếm. Có nhiều loại nội dung khác nhau phù hợp hơn với từng trang, vì vậy, hãy tránh lộn xộn và nhầm lẫn bằng cách chỉ thêm những gì trực tiếp liên quan đến sự quan tâm của khách truy cập trên trang mà họ đang xem. Điều này có nghĩa là bạn nên loại bỏ các blog trên trang blog của mình, và chỉ thêm các biểu mẫu liên hệ trên các trang đích và các trang được xây dựng có mục đích để liên lạc và đảm bảo có nhiều liên kết để dẫn mọi người đến một trang khác nếu họ không thể tìm thấy những gì họ muốn trên một trang nhất định.
Việc khách truy cập vào website của bạn từ đâu cũng là một vấn đề. Định tuyến trang chủ mặc định cho phép mọi người truy cập trang web của bạn trực tiếp bằng cách nhập địa chỉ của nó, nhưng lượng khách truy cập được chuyển đến trang web của bạn từ một quảng cáo, từ một bài đăng trên phương tiện truyền thông xã hội hoặc liên kết khác mới đánh giá được tính hiệu quả của trang đích định hướng họ trên trang web của bạn. Trang đích và trang chủ thường có các yếu tố tương tự, nhưng chúng khác nhau một chút, trang đích hiển thị trực tiếp địa chỉ mà người truy cập truy vấn. Trên các trang này, các lệnh sẽ lặp lại như ở trang nguồn; ví dụ, nếu một bài đăng trên Facebook hiển thị "Bạn có thể đăng ký miễn phí ngay hôm nay", sau đó tại một vùng dễ thấy của trang sẽ xuất hiện nút kêu gọi hành động "Đăng ký để nhận miễn phí".
Xây dựng trang web tương thích
Dành riêng cho di động!
Theo Statista, trong năm 2018, 52% tổng số lượt truy cập trang web đến từ các thiết bị di động. Đó là hơn một nửa lưu lượng truy cập Internet, vì vậy một trang web không được tối ưu hóa cho các rủi ro xem trên thiết bị di động có nguy cơ làm mất gần một nửa số khách truy cập tiềm năng của bạn. Các trang web tương thích trên thiết bị di động có thể khó xây dựng, đặc biệt là vì nhiều người xây dựng trang không biết rõ cách thức các yếu tố trang web của bạn được sắp xếp trên thiết bị di động.
Trình tạo trang Kartra sẽ tự động thực hiện giúp bạn và thậm chí bạn có thể xem trước trang của mình trông như thế nào trên thiết bị di động ngay cả khi bạn đang xây dựng trang để kiểm tra xem những chi tiết nào bị lộn xộn, chưa hợp lý. Với một giao diện tuyệt vời trên thiết bị di động, khách truy cập có thể truy cập trang của bạn mọi lúc mọi nơi, đây có thể là một cú huých về doanh số hoặc về lượng khách hàng tiềm năng nếu họ được điều hướng đến trang của bạn thông qua các quảng cáo hoặc bài đăng trên phương tiện truyền thông mà họ nhìn thấy trên thiết bị di động.
Các nút khơi gợi hành động khiến bạn thực hiện thao tác nhấn chuột
Một trang web hoàn hảo luôn đầy ắp các nguồn tương tác. Dù chỉ là một liên kết siêu văn bản bình thường hoạt động trong phần thân bài, các nút hiển thị phản hồi dữ kiện đầu vào như di và nhấp chuột rất hiệu quả để trang web của bạn dễ dàng điều hướng và mang lại cảm giác sống động, điều mà các trang tĩnh không truyền tải được. Bạn có thể bao gồm các nút lớn, dễ đọc được bên dưới các biểu mẫu, như một công cụ điều hướng hoặc có lẽ hiệu quả nhất: như Call to Action (lời kêu gọi hành động). Khi truy cập trang của bạn, người dùng sẽ có nhiều khả năng thực hiện hành động hơn nếu có một phương thức rõ ràng để làm thực hiện điều đó. Một hoặc hai nút lớn đưa khách truy cập đến các trang họ muốn xem, như cửa hàng trực tuyến hoặc biểu mẫu đăng ký hơn là nếu các yếu tố này được tạo ngầm trong phần thân bài. Tuy nhiên, hãy đảm bảo các nút của bạn phù hợp với trang mà họ đang truy cập. Mọi người trên trang tải xuống có thể muốn tải xuống một cái gì đó, chứ không muốn gửi email cho bạn.
Khách truy cập muốn thấy giá trị của mình
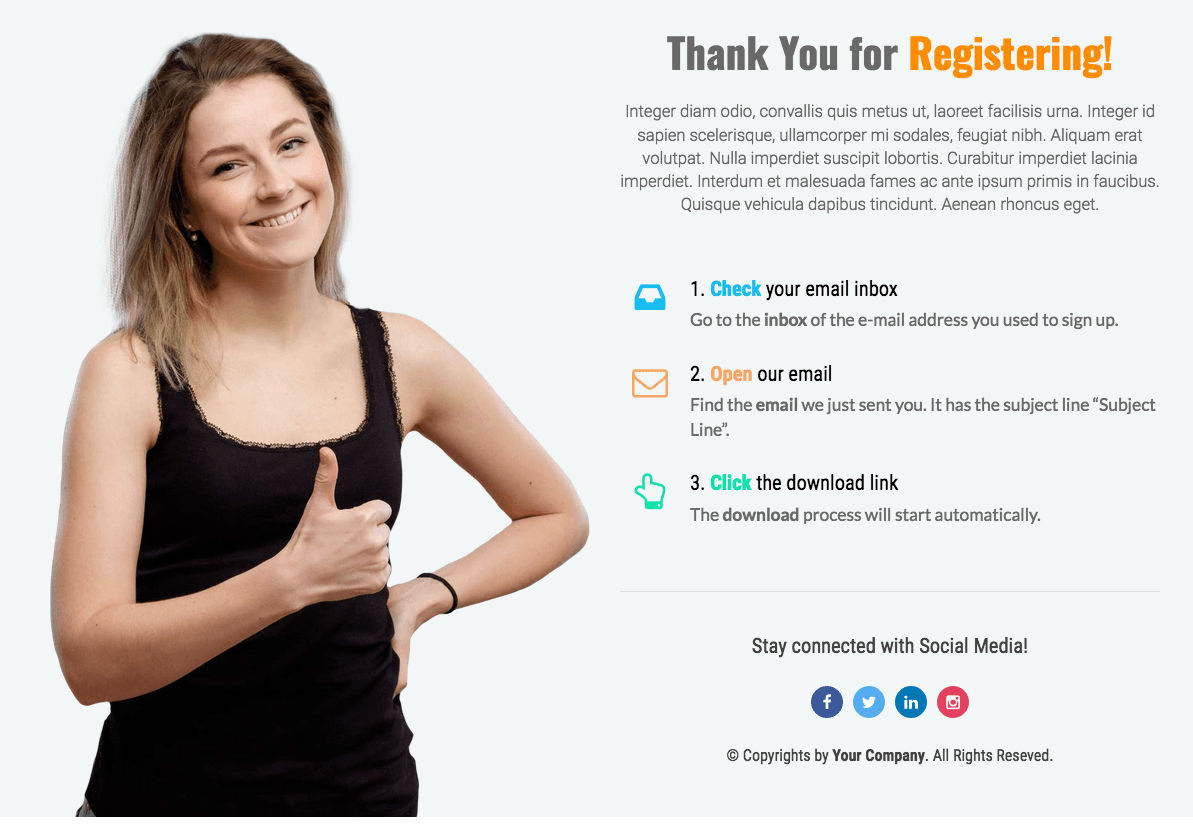
Nếu trước đây bạn đã từng truy cập Craigslist, bạn sẽ biết rằng các cột chứa liên kết màu dẫn bạn đến một kho đồ để bán, chúng sẽ chuyển sang màu tím sau khi bạn nhấp vào chúng một lần. Craigslist là một ví dụ điển hình về cách một trang web rất đơn giản vẫn có thể hấp dẫn và hữu ích đối với người dùng. Theo mô hình Craigslist, với các biểu thị sự hoàn thành, như một tin nhắn “cảm ơn” sau khi gửi biểu mẫu, mang lại cho khách truy cập cảm giác rằng họ đã làm gì đó. Điều này cũng giúp họ tránh việc nhập đi nhập lại một yêu cầu khác cho biểu mẫu mà họ vừa hoàn thành trước đó. Đổi lại, bạn sẽ vừa khiến khách truy cập hài lòng hơn vừa có một mô hình tốt nhất để giữ chân họ, đó là nguyên tắc đôi bên cùng có lợi.
-------------------------
Tác giả: Kartra
Link bài gốc: How Do You Make Your Pages Stand Out?
Dịch giả: Phạm Kiều Trinh - ToMo - Learn Something New